Experiential Learning with Agile Mindset
A unique combination of project and skill-based learning
Build a great portfolio and face-lift your career

Why Experiential Learning?
High Learner Motivation
WSA courses take a project-first approach, where you begin with an end in your mind. This motivates learners by making them see your learning applied in the real world use-case immediately.
Working Backward
Great organizations start with the unmet and unarticulated needs of customers and build amazing products. WSA courses take a similar approach by starting with the problem statements and seeing technology as a means to solve it.
Outcome Driven
Every activity in the WSA course is designed by keeping the learner and making them produce the output. This approach ensures that you achieve your dreams by tightly integrating into the learning process.
What Makes WSA Different?
Learning online is a challenging act where the learner’s motivation plays a crucial role. Some of the popular online learning portals have only a 2 percent course completion rate, let alone getting outcomes. We at WSA is on a mission to solve this challenge by making online learning a positive and engaging experience through experimental learning.
In a world where every technical content is available for free, we believe the real crux lies in making the learning process smooth and effective. Our course contents are fed into learners in a drip-based manner so that you as a learner consume at a regular pace and produce output. All this happens in a highly mentor-supported and positive learning environment, incorporating experimental learning, which makes WSA unique when it comes to learning online.
Project First, Skill Follows
Our Full Stack Developer course is sliced and diced into three terms or semesters. In each term, you learn some aspects of web development and keep increasing your learning of spiderwebs. Our project design, technical topics, and mentor support aspects, combined with experimental learning, are super fine-tuned to make the learning process a breeze.
Foundations
Start with basics with more focus on learning front-end technologies. Learn to build an elegant and dynamic front-end. The backend remains as a black box during this phase, where you will mainly learn to integrate your front end.
Building Depth
Begin your journey towards learning the backend. Build a scalable and lightweight backend using the full power of MERN. Learn how to handle your data by getting to know about databases. Solve real-time problems using DSA.
Mastery and Beyond
Put all the pieces together and become a pro in developing an E2E web application of your own. Start focusing on your placement preparation activities by building a professional quality portfolio and get ready to ace your first job.
Foundations of Development (Term-1) - Projects
- Project :1
- Project :2
- Project :3
- Project :4
- Project :5
- Project :6
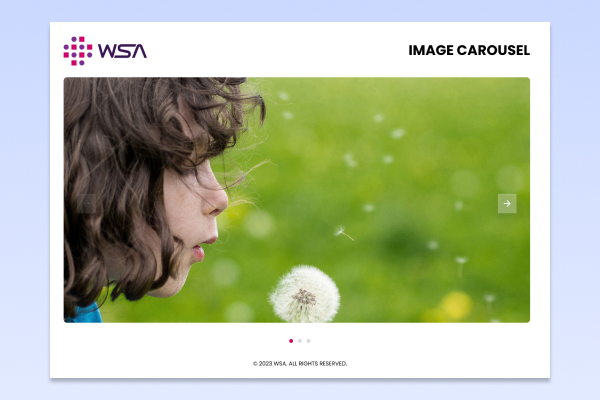
Project Title: Image Slider

Project Brief
The image slider is one of the commonly used features or functionality in any web application. In the basic version, when a user loads the web page, they should be able to see a sliding view with a set of pre loaded images. The user should be able to scroll through these images. In the advanced version it will give a pop-up feature. The user can select a particular image in the slider, which will get enlarged.
Technologies used
- HTML
- CSS
- JavaScript
Project Title: Calculator App

Project Brief
The Web Calculator App project is aimed to provide students with hands-on experience in building web applications.At first level it will focus on basic mathematical operations that support Addition, Subtraction, Multiplication, and Division. At second level it will implement the BODMAS rule and handle parentheses in an expression.
Technologies used
- HTML
- CSS
- JavaScript
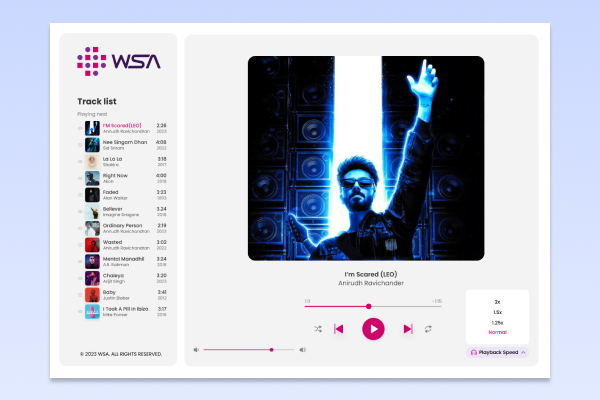
Project Title: Music Player App

Project Brief
The goal of this project is to implement an application that plays music. At first level it will support Play, Stop, and Restart functionality. In the advanced level, each audio file will be represented as a thumbnail with a title, image, and description. The player will also support advanced actions, such as playback, fast forward and fast reverse.
Technologies used
- HTML
- CSS
- JavaScript
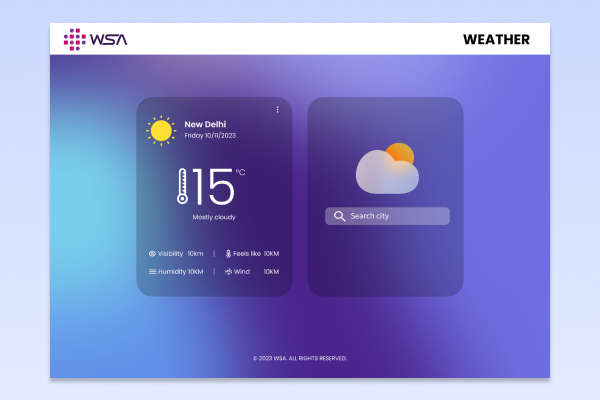
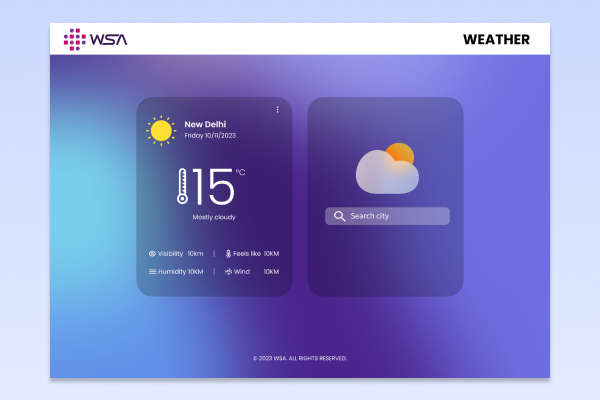
Project Title: Weather App

Project Brief
The Weather App project is to get weather information of a particular place. Upon the user entering the zip code, it will call standard weather API to fetch weather details and display them. At an advanced level, the app will ask for permissions to share location information. Upon user consent, the app will hit a standard weather API to fetch weather details.
Technologies used
- HTML
- CSS
- JavaScript
- React
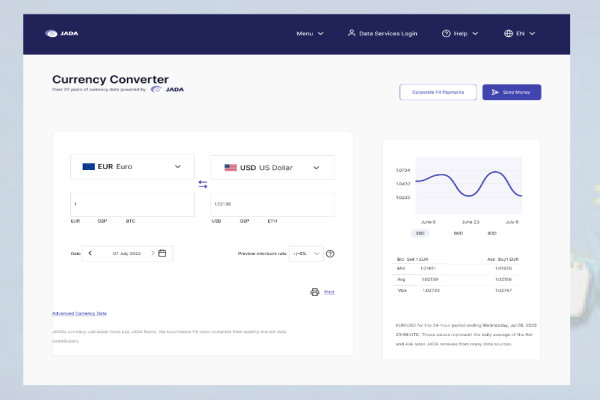
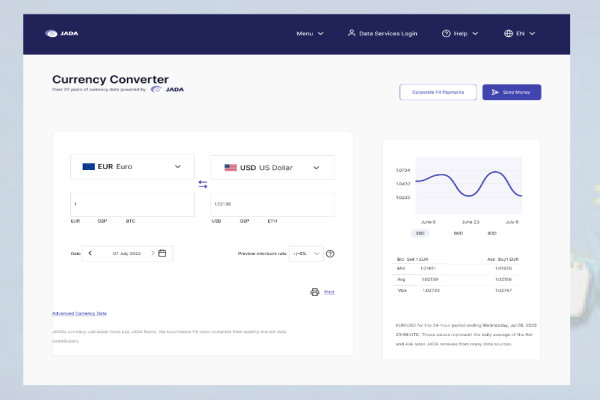
Project Title: Currency Convertor App

Project Brief
Currency Converter App is a full-stack web application designed to provide currency conversion functionality. Users can convert between different currencies with real-time exchange rates sourced from reliable Public APIs. The application features a user-friendly interface, allowing for quick and intuitive conversion experiences. With support for multiple currencies and responsive design.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
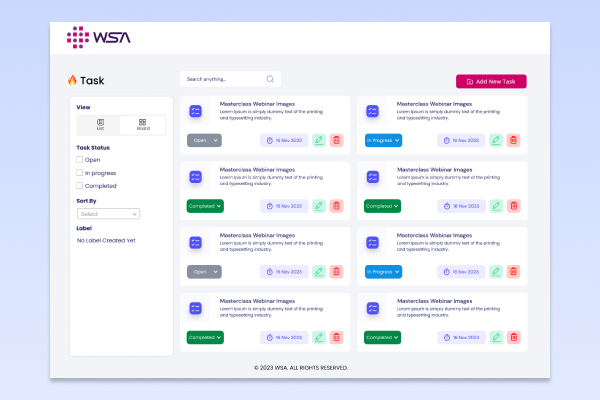
Project Title: Task Management App

Project Brief
Basic Task Management App is a full-stack web application designed to help users organize and track their tasks efficiently. Users can create, edit and delete tasks, with features such as due dates. The application offers a user-friendly interface for seamless task management. It utilizes a backend database to store task data with best-in-class user experience.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Image Slider

Project Brief
The image slider is one of the commonly used features or functionality in any web application. In the basic version, when a user loads the web page, they should be able to see a sliding view with a set of pre loaded images. The user should be able to scroll through these images. In the advanced version it will give a pop-up feature. The user can select a particular image in the slider, which will get enlarged.
Technologies used
- HTML
- CSS
- JavaScript
Project Title: Calculator App

Project Brief
The Web Calculator App project is aimed to provide students with hands-on experience in building web applications.At first level it will focus on basic mathematical operations that support Addition, Subtraction, Multiplication, and Division. At second level it will implement the BODMAS rule and handle parentheses in an expression.
Technologies used
- HTML
- CSS
- JavaScript
Project Title: Music Player App

Project Brief
The goal of this project is to implement an application that plays music. At first level it will support Play, Stop, and Restart functionality. In the advanced level, each audio file will be represented as a thumbnail with a title, image, and description. The player will also support advanced actions, such as playback, fast forward and fast reverse.
Technologies used
- HTML
- CSS
- JavaScript
Project Title: Weather App

Project Brief
The Weather App project is to get weather information of a particular place. Upon the user entering the zip code, it will call standard weather API to fetch weather details and display them. At an advanced level, the app will ask for permissions to share location information. Upon user consent, the app will hit a standard weather API to fetch weather details.
Technologies used
- HTML
- CSS
- JavaScript
- React
Project Title: Currency Convertor App

Project Brief
Currency Converter App is a full-stack web application designed to provide currency conversion functionality. Users can convert between different currencies with real-time exchange rates sourced from reliable Public APIs. The application features a user-friendly interface, allowing for quick and intuitive conversion experiences. With support for multiple currencies and responsive design.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Task Management App

Project Brief
Basic Task Management App is a full-stack web application designed to help users organize and track their tasks efficiently. Users can create, edit and delete tasks, with features such as due dates. The application offers a user-friendly interface for seamless task management. It utilizes a backend database to store task data with best-in-class user experience.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Building Depth (Term-2) - Projects
- Project :7
- Project :8
- Project :9
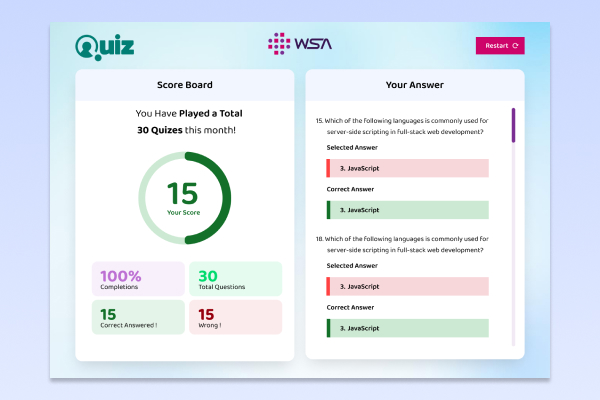
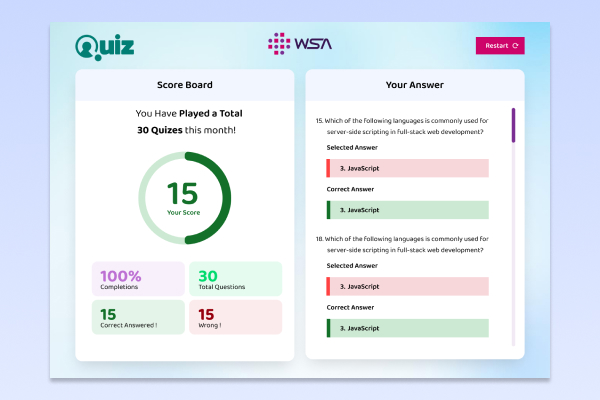
Project Title: Quiz App

Project Brief
The Quiz App aims to implement an online portal with automated answer validation. In the basic version, the user will land in the portal without any authorization and authentication and take up the quiz. Questions are provided in multiple choice format. Upon answering each question the user will get the feedback. In the advanced version, it will implement Signup and Login followed by authentication functionalities.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
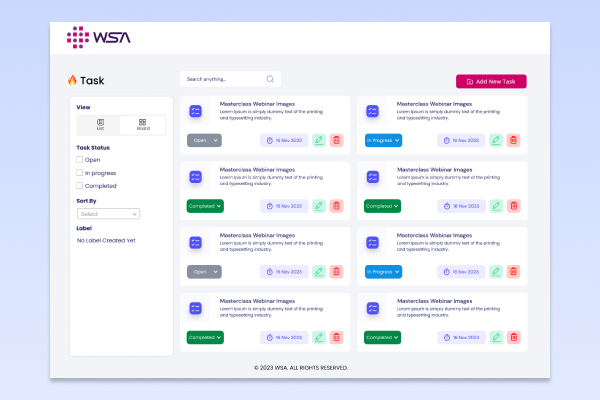
Project Title: Advanced Task Management App

Project Brief
The Advanced Task Management App is a comprehensive full-stack web application for efficient task organization and collaboration. Users can create, assign, track, and prioritize tasks across teams with advanced features like subtasks, dependencies, and progress tracking. The application employs robust security measures to safeguard sensitive task data.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
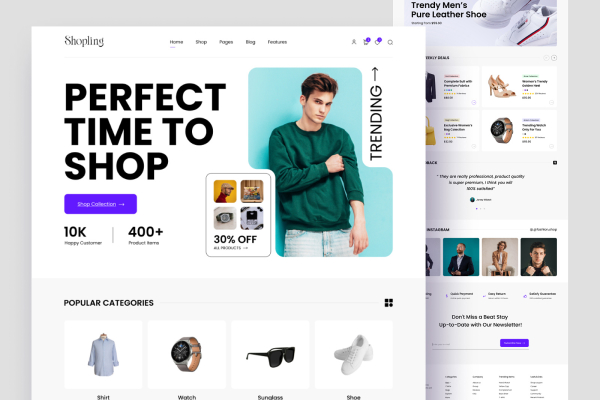
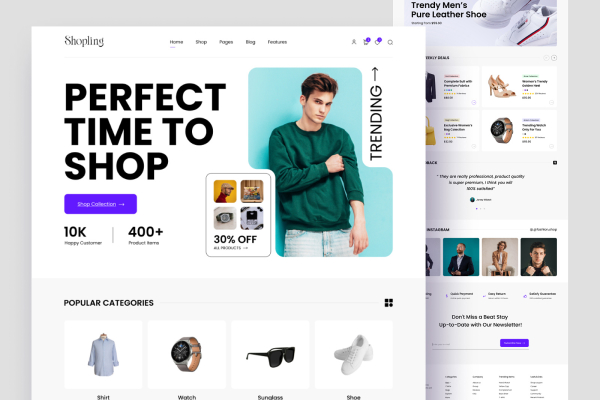
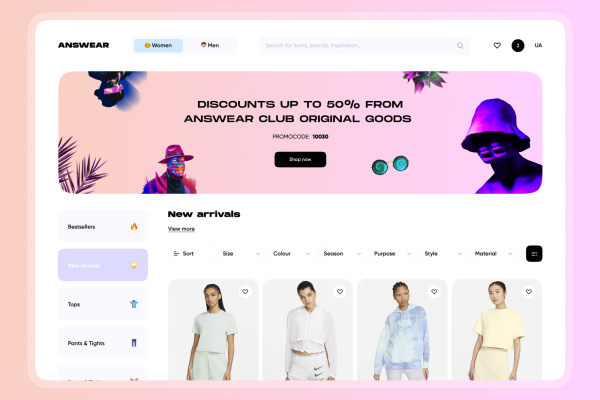
Project Title: E-commerce Product Gallery App

Project Brief
The E-commerce Product Gallery App is a full-stack web application designed to showcase products with seamless navigation. Users can browse through a range of products, filter by categories, and view detailed product information. It includes features for product search, sorting, and dynamic loading for enhanced user experience, thereby giving a platform for online shopping
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Quiz App

Project Brief
The Quiz App aims to implement an online portal with automated answer validation. In the basic version, the user will land in the portal without any authorization and authentication and take up the quiz. Questions are provided in multiple choice format. Upon answering each question the user will get the feedback. In the advanced version, it will implement Signup and Login followed by authentication functionalities.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Advanced Task Management App

Project Brief
The Advanced Task Management App is a comprehensive full-stack web application for efficient task organization and collaboration. Users can create, assign, track, and prioritize tasks across teams with advanced features like subtasks, dependencies, and progress tracking. The application employs robust security measures to safeguard sensitive task data.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: E-commerce Product Gallery App

Project Brief
The E-commerce Product Gallery App is a full-stack web application designed to showcase products with seamless navigation. Users can browse through a range of products, filter by categories, and view detailed product information. It includes features for product search, sorting, and dynamic loading for enhanced user experience, thereby giving a platform for online shopping
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Mastery and Beyond (Term-3) - Projects
- Project :10
- Project :11
- Project :12
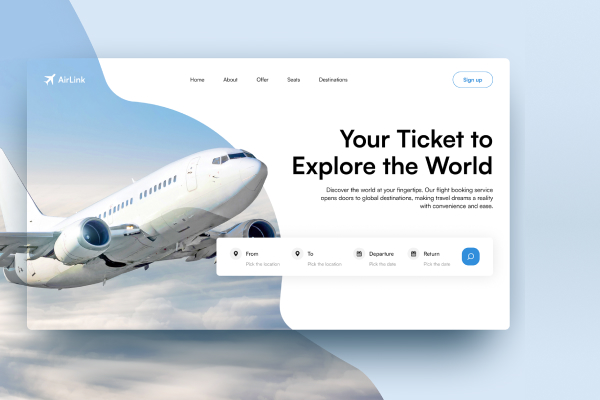
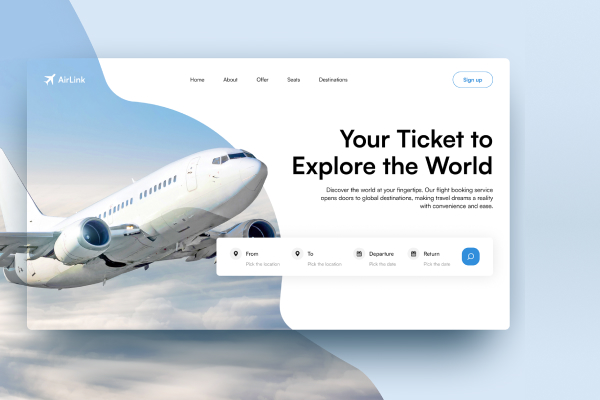
Project Title: Basic Flight Booking App

Project Brief
The Basic Flight Booking App is a full-stack web application facilitating users to search, book, and manage flight reservations effortlessly. It offers a streamlined interface for users to input travel details, view available flights, and select preferred options. The application integrates with external APIs to fetch real-time flight data, including schedules and pricing, thereby building an E2E Application
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
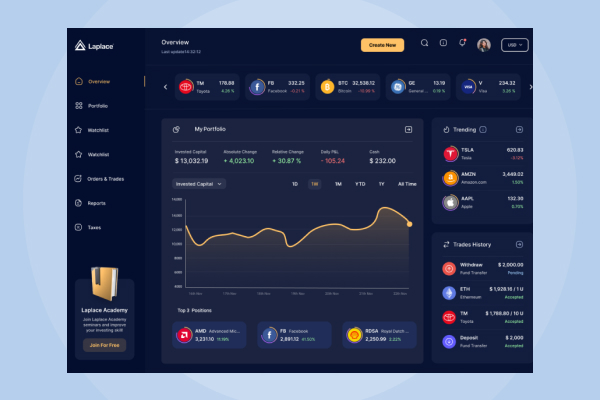
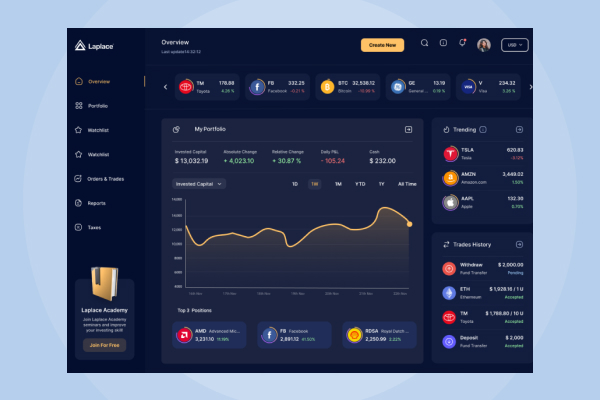
Project Title: Stock Trading App

Project Brief
The Stock Trading App is a full-stack web application enabling users to monitor stocks in real time. It offers a user-friendly interface for browsing market data, analyzing trends, and executing trades. The application integrates with financial APIs to fetch live stock prices and company information. This serves as a great starting point for a full-fledged stock Trading App.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: E-commerce App

Project Brief
The E-commerce App is a full-stack web platform designed for online retail businesses. Users can browse through a wide range of products and add items to their carts. The App is essentially building on top of the e-commerce product gallery App built previously. The major addition to the previous app is the shopping cart experience along with the backend implementation.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
- Advanced DSA
Project Title: Basic Flight Booking App

Project Brief
The Basic Flight Booking App is a full-stack web application facilitating users to search, book, and manage flight reservations effortlessly. It offers a streamlined interface for users to input travel details, view available flights, and select preferred options. The application integrates with external APIs to fetch real-time flight data, including schedules and pricing, thereby building an E2E Application
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: Stock Trading App

Project Brief
The Stock Trading App is a full-stack web application enabling users to monitor stocks in real time. It offers a user-friendly interface for browsing market data, analyzing trends, and executing trades. The application integrates with financial APIs to fetch live stock prices and company information. This serves as a great starting point for a full-fledged stock Trading App.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
Project Title: E-commerce App

Project Brief
The E-commerce App is a full-stack web platform designed for online retail businesses. Users can browse through a wide range of products and add items to their carts. The App is essentially building on top of the e-commerce product gallery App built previously. The major addition to the previous app is the shopping cart experience along with the backend implementation.
Technologies used
- HTML
- CSS
- JavaScript
- ReactJS
- NodeJS
- MongoDB
- Advanced DSA