Introduction
Let us talk about Internships for Engineering Students!
Internship is like a test drive where you check compatibility with respect to different parameters before buying a vehicle.
They also give you real-world experience of how the actual work process takes place in the company, compared to theoretical knowledge.
Internship can also be an eye opener to understand the culture of the organization and make you realize the cultural fitment with the organization.
On the other hand, Internships are made mandatory by AICTE for all the engineering students irrespective of their branch and also many universities like VTU have included it in their curriculum.
However students studying engineering from Tier-2 & Tier 3 city colleges face an uphill challenge of landing an internship. Lack of skills is the core reason because of which the internship ecosystem is completely broken.
This challenge can be resolved by combining skill building along with project building as a part of the internship. WSA has exactly done that by launching an online full stack web development internship, aimed at engineering students.
Hands-on mentoring plays a very important role in this model, where mentors need to cultivate both skill and confidence among students. Added to that students will benefit in terms of developing problem solving skills, faster learning ability, improved code quality, networking and more.
In this blog post let us deep dive into how mentoring plays a very important role in an internship. Let us specially focus on the full stack internship and mentoring approach followed in WSA
The Full Stack Paradigm
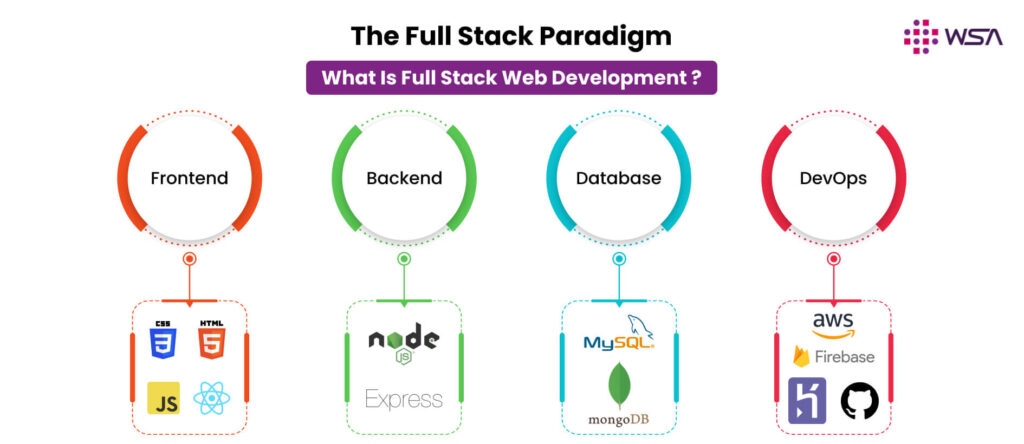
What is Full Stack Web Development?
Full stack development refers to the practice of developing both the front-end (client-side) and back-end (server-side) components of a software application.
A stack in this context typically refers to a set of technologies and tools used to build different parts of an application.
In a real-time Full Stack Web Development project will consist of Front-End Development, Back-End Development, Database Management, API Development, Version Control and then Testing, Debugging and maintaining security of the product that you will be developing.
You will also learn how to make your product accessible to clients or the general public out there.
Full Stack Web Developer - An Octopus?
We can relate FSDs with an octopus as octopus have multiple arms corresponding to which FSDs have multiple tasks to complete.
The twist here is octopus has 9 brains to manage its multiple arms but unfortunately we only have one brain to accomplish so many things. With regular training and continuous learning one can build capability to manage multiple tasks at the same time.
Learning and Mentorship
Before delving into the nuances of internships, it is crucial to recognize the pivotal role that learning and mentorship play in our lives.
Learning, an intrinsic part of our existence, permeates every facet of our being. In the fast-paced world we live in, staying updated with the latest technology is not just an option but a necessity. Although a plethora of online resources advocate self-learning, the effectiveness of these resources is profoundly influenced by the learner’s self-motivation.
On the other hand, learning under the guidance of a mentor offers a lot of advantages. The presence of a mentor significantly boosts learner motivation, instills discipline, and results in superior learning outcomes.
Let us look into some of these differences between Self Learning and Learning with Mentorship. In WSA’s internship program we have taken the approach of Learning with web development Mentorship, which is making a huge difference among engineering college students.
| Self Learning | Learning with Mentorship |
|---|---|
| Self-learners often need to design their own study plans and structure their learning journey. | A mentor can create a structured learning path for you, helping you set clear goals and milestones. |
| In self-learning, feedback is typically limited to self-assessment. You may struggle to identify your weaknesses and areas for improvement. | A mentor offers regular feedback, constructive criticism, and accountability. They review your work, provide guidance on improvement. |
| Self-learners may have limited opportunities to connect with industry professionals and build a network. | A mentor can introduce you to their professional network, providing networking opportunities and exposure to industry trends. |
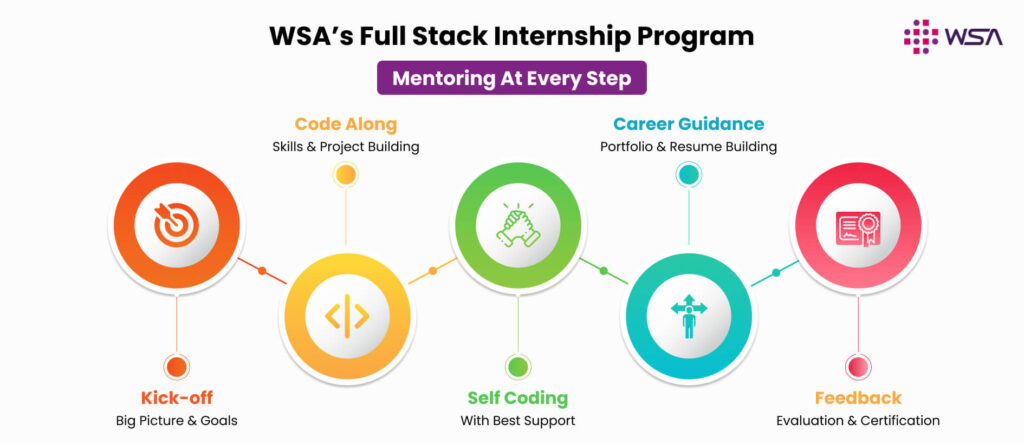
WSA’s Full Stack Internship Program
At WSA we provide free Full Stack Web Development Internship, it is a free online Internship for Web Development with mentorship which provides Online real-time experience for Engineering students. It will take students through a journey of skill building and project building experience.
As an engineering student, you will understand the various software development phases (SDLC) and skills required to work on any Web Application product in Industry.
This free online internship with certificate program is a hands-on, with best coaching for web development, monitored and mentored program for 30 days, with our highly experienced Mentors.
WSA’s goal of introducing this internship with web development mentorship is to equip engineering college students, especially from Tier-2 and Tier-3 categories to get real work exposure which will be very different from what students might have imagined through the books or class.
Participating in an internship can influence a student’s desire to acquire specific skills needed for a particular environment. Conversely, it might reveal that a specific role or environment isn’t the right fit, prompting us to explore alternative paths.
Internships serve as more than just a skills test; they assess your communication abilities, ethics, problem-solving skills, and how well you handle critical situations.
Step 1: The Kick-off Program
At WSA, our internship program commences with a kickoff meeting where we introduce the program’s objectives and expected outcomes.
This session provides a clear understanding of the internship’s purpose, allowing students to align their goals accordingly. Furthermore, we explain the Software Development Life Cycle (SDLC) and conduct a comprehensive analysis of project requirements.
Prior to the internship’s commencement, we provide students with a detailed breakdown of all the modules, activities, and projects they will undertake. We firmly believe that when objectives and goals are well-defined, it greatly enhances students’ motivation levels.
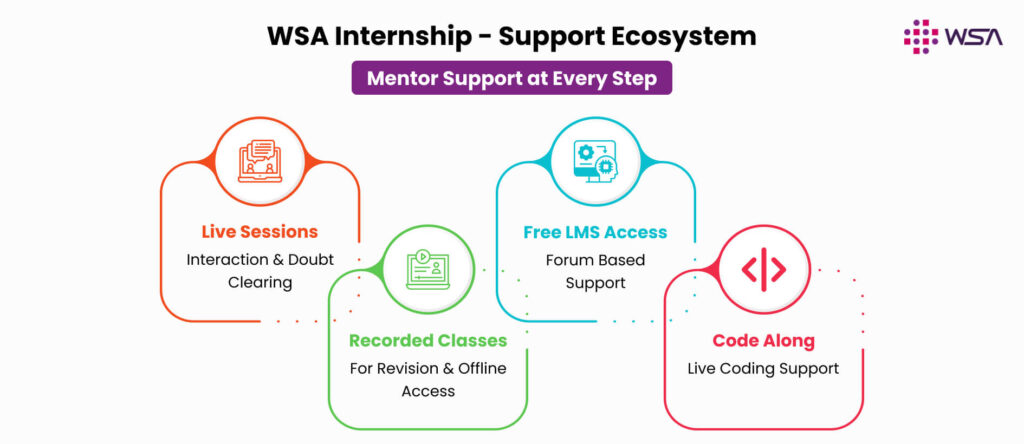
Given the virtual nature of our internship program, we are committed to providing students with every resource to facilitate their learning. We utilize a robust Learning Management System (LMS) that houses all course materials, including PDFs and recorded sessions.
Additionally, we maintain interactive forums where students can engage with their peers or seek direct assistance from instructors when they have questions or concerns.
All submissions, whether they are assignments, quizzes, or projects, are required to be made through the LMS. We have dedicated relationship managers who are readily available to address any internship related inquiries or assist with any issues related to using the LMS or other tools.
Alongside we’ve established Telegram groups where we promptly address queries. Furthermore, students can rely on their batchmates for support, fostering a collaborative peer-to-peer learning environment.
Step 2: Code along with the Mentor
After the kick-off meeting, students start the implementation of the project. In our approach, students actively engage in coding alongside their mentor during explanations. We firmly believe that when students mirror the mentor’s steps and achieve identical results, it greatly enhances their confidence.
All project requirements are presented to students through PDF documents or discussed in class. We acknowledge that students may possess varying levels of coding experience, so we conduct concise workshops to lay the foundation, particularly in areas like HTML, CSS, and React.
As we progress to the coding stage for each requirement, the mentor guides students through the process, providing explanations and live demonstrations of the output. Students then follow along, actively participating in the coding process.
Step 3: Self Coding and Support Ecosystem
After the mentor has completed coding several requirements, students are tasked with independently implementing the remaining components.
During this phase, students may encounter situations where their code doesn’t function correctly or encounters partial bugs during compilation. In such instances, students are encouraged to post their doubts and queries on the LMS forums.
Our dedicated mentors are readily available to provide support and guidance, offering solutions to these issues. Live sessions also serve as a platform for addressing doubts; students can simply drop their questions in the chat box and receive individual replies.
In cases where multiple students share the same doubt, the teacher may address it during the session. As mentioned in the introduction section this mentoring and support system makes a lot of difference to students by producing outcomes through them.
We actively promote peer-to-peer learning, encouraging students to assist their peers in resolving queries by responding in LMS forums or our Telegram group. The process of self-coding empowers students, enabling them to evolve and achieve coding feats they may never have imagined, such as writing code spanning 1200-1500 lines.
Step 4: Career Guidance
In addition to providing technical guidance, it is equally vital to offer support in various ways therefore we conduct a workshop named Disha Workshop, where we cover non-technical aspects.
This includes advising them on crafting effective resumes as a full stack developer by highlighting technical expertise, such as the languages you’ve worked with and your familiarity with frameworks and scripts.
Furthermore, we offer guidance on creating a strong online presence, by building an online portfolio by leveraging platforms like GitHub. Along with a resume having an impressive online portfolio multiplies career possibilities multifold.
We encourage students to have their GitHub profile well-maintained, featuring information about their educational background, internships, personal introductions, work experiences if any, and any other relevant details.
This holistic approach ensures that students are not only well-prepared to excel in technical roles but also adept at effectively communicating their skills and experiences to potential employers in today’s competitive job market.
Step 5: Feedback and Evaluation
Mentor feedback during an internship serves as a reflective mirror, highlighting both strengths and areas for improvement. This valuable guidance not only motivates students with their strengths but also allows them to learn from their mistakes and make necessary enhancements, contributing to their personal and professional growth.
Interns are required to adhere to project submission deadlines, with evaluations including a thorough code review to assess the quality of their coding skills. Additionally, we conduct periodic quizzes, with goodies awarded to top performers, creating an environment which brings a sense of competition and encouraging students to excel.
Certificates are granted based on only successful execution of projects and code quality.
Exceptional performance throughout the internship, whether in regular work or during quizzes and other activities throughout the internship, can lead to social media recognition, featuring individuals on platforms such as WSA’s LinkedIn, YouTube, or Instagram pages.
Conclusion
In a Full Stack Web Development Internship, web development mentorship plays a crucial role in guiding students through a comprehensive journey of skill and project building. Mentors serve as a crucial mirror, reflecting both strengths and areas for improvement, fostering personal and professional growth.
In WSA’s Online Full stack Web development internship we have best coaching for web development in every step. Starting with skill building workshops, code along sessions, best-in-class student support system, code review by mentors and career building workshops WSA’s internship is an all on one page for an engineering college student to propel their career in modern day web development.
This hands-on web development mentorship not only instills confidence but also accelerates learning, enhances problem-solving skills, and promotes code quality. Additionally, the web development mentorship provides valuable feedback, creates structured learning paths, offers networking opportunities, and helps students navigate the real-world complexities of the industry.
Web development mentorship during WSA’s Full Stack Web Development Internship is best coaching for web development and an invaluable resource that empowers students to excel in their careers and prepares them for the competitive job market.
| SN | Blog Title | Links |
|---|---|---|
| 1 | Top 5 Reasons to Choose JavaScript over Java for Web Development. | Click here |
| 2 | Full Stack Developer Interview Preparation: 5 Tips to Success | Click here |
| 3 | Top 10 Jargons Any Web Developer Should Know | Click here |
People Also Ask (PAA)
A career as a full stack developer is in high demand, offers good pay, and allows you to work on both the front-end and back-end of websites. It involves continuous learning, problem-solving, and collaboration with teams. You can also explore entrepreneurial opportunities, work remotely, and find job prospects worldwide. Just keep in mind that staying updated with evolving technologies is essential for success in this dynamic field.
Yes, a non IT person can also be a full stack developer. Given that you should have a firm grip on HTML, CSS, Python, Database Management System fundamentals, Ruby, Laravel, PHP, etc. Then there won’t be any difference between you and a person with an IT background. These days the companies are focusing on required skills for the job and not the educational background.
JavaScript is a very multitasking programming language that is the most commonly used in Backend Development. Since the language has a very wide user base and it has a very extensive ecosystem, JavaScript has become a language necessary to know for all full-stack developers. JavaScript is the best language for full-stack web development because it can run directly in web browsers, has a vast ecosystem of frameworks, is versatile for both front-end and back-end development, has a large community for support, and is widely adopted with high job demands.
Yes, you can use this internship as your mandatory college internship. You will need to finish and submit a project at the end of the internship to obtain the completion certificate. The internship provides you with an offer letter, a completion letter, and a project, all of which validate its worthiness as a mandatory college internship. These certificates indicate the authenticity of the internship.
“No, we do not offer placements after the internship. Our internship is primarily designed to help you learn and build skills through projects, workshops etc especially in web development. It’s meant to introduce you to the world of new-age web development. If you’re interested in our placement services, they are available with our paid courses. You can register for our courses or get in touch with our counselors.