Introduction
Full Stack Web Development roadmap sets the foundation for navigating the ever-changing digital terrain., opting for a career as a full stack web developer isn’t just a choice; it’s a strategic leap toward unlocking your digital potential. As Software-as-a-Service (SaaS) platforms drive the digital transformation, the demand for full stack developers has surged unprecedentedly.
These developers serve as architects of user experiences in the SaaS and web application world, ensuring not just seamless functionality but also visually appealing interfaces. Their critical role spans various sectors, including e-commerce, healthcare, finance, and entertainment.
This blog delves into the dynamic world of full stack web development, providing insights into essential skills, available learning resources, and serving as a comprehensive guide to kickstart your rewarding career. Explore the web development roadmap and the full stack web development roadmap to carve out your path in this ever-growing field and embark on a fulfilling career in web development.
The Demand for Full Stack Web Developers
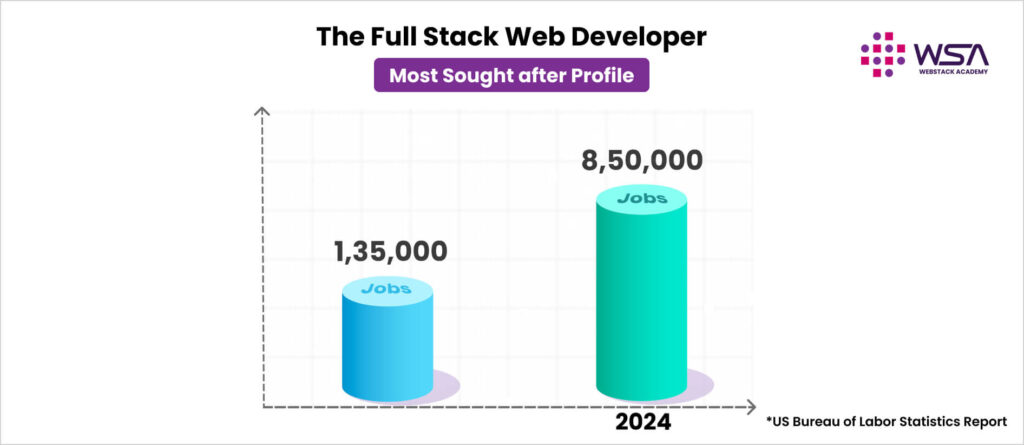
The demand for Full Stack Web Developers has been on a continuous rise, and the statistics paint a compelling picture of their pivotal role in the digital economy. In fact, they are often considered one of the most difficult roles to hire for.
According to recent data from statista, Full Stack Web Developers have consistently ranked as one of the most sought-after positions to fill in the job market. As of 2023, the demand for Full Stack Developers has reached new heights with over 50,000 job openings across industries.

The graph clearly demonstrates the upward trajectory in demand for Full Stack Web Developers, showcasing their increasing importance in the digital ecosystem. The digital age’s expansion and the proliferation of web-based services have fueled this growth.
In summary the Full Stack Web Developer should be able to develop and deploy a E2E web application by bringing in a diversified set of skills and capabilities to the table. Now that you have understood about FSD, let us throw light on the main title of this blog, how to get started and land your first job as a FSD.
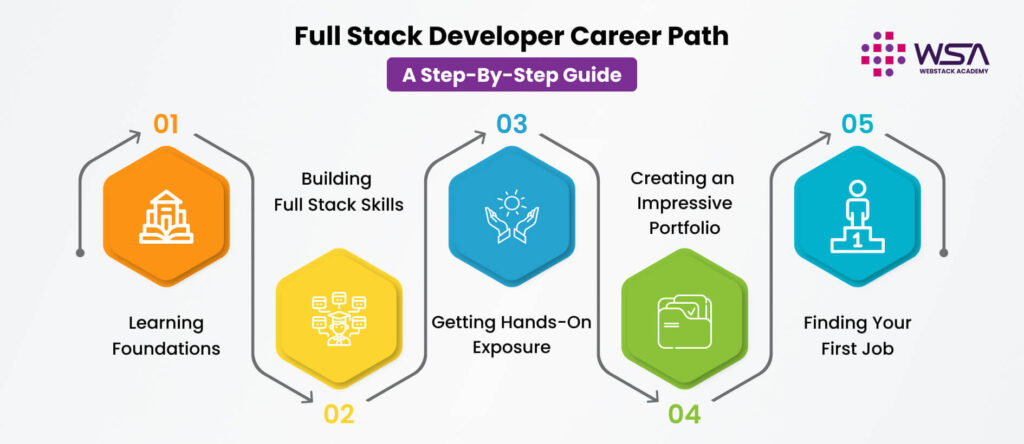
Step-1: Your First Job in the Web Development Roadmap

A Full Stack Web Developer is a versatile professional who possesses a comprehensive skill set that enables them to handle both the front-end and back-end aspects of web applications.
- Front-end development focuses on the user interface and user experience, involving the design, layout, and user interaction elements.
- Back-end development, on the other hand, deals with server-side logic, databases, and the underlying infrastructure that supports web applications.
This multifaceted role requires a range of technical and non-technical skills, making Full Stack Developers similar to the all-rounders in the game of cricket, the general surgeons in medicine, or even the nimble and skillful ninjas in martial arts.
A Full Stack Web Developer needs to master a diverse set of skills, including proficiency in programming languages and frameworks like HTML, CSS, JavaScript, Node.js, and React. HTML and CSS are the building blocks of web design, enabling developers to create the structure and style of web pages. JavaScript is a dynamic scripting language that adds interactivity and functionality to websites. Node.js is used for server-side development, while React is a popular front-end library for building user interfaces.
Apart from this the Full Stack Web developer should have knowledge of Databases with hands-on skills in popular databases like MySQL and MongoDB. Added to that he should also have knowledge of deploying the web application in popular platforms like GitHub, Heroku and Firebase. Explore the web development roadmap and full stack web development roadmap to navigate your career in web development strategically.
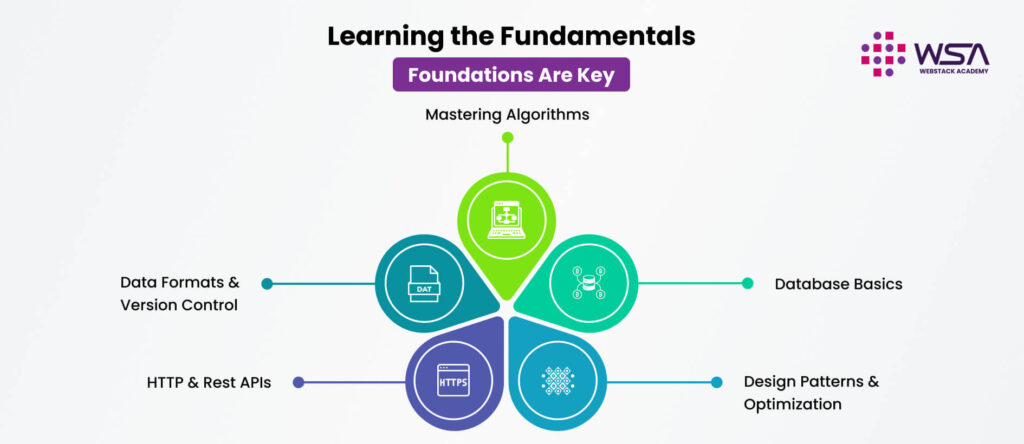
Step-2: Learning the Fundamentals
Learning fundamentals is key in any profession, and applies to FSDs as well. Here is the list of foundational skills one should understand as the first step.

1. Mastering Algorithms
Algorithms are the backbone of computer science and web development roadmap. They are a set of step-by-step instructions for solving specific problems or performing tasks efficiently.
Understanding and mastering algorithms is essential for Full Stack Web Developer as it enables you to write more efficient and optimized code.
Start understanding various types of algorithms and do hands-on problem solving using any programming language like Java or C++. Gaining deeper knowledge into Data Structures and Algorithms (DSA) also plays an important role here.
Consider resources like the book Introduction to Algorithms by Cormen, Leiserson, Rivest, and Stein. Additionally, online videos like – freecodecamp.org to understand fundamentals well.
2. Database Basics
Databases are a fundamental component of web applications. Understanding database basics, including the difference between relational and NoSQL databases, is crucial for handling and managing data in web development. Key points include:
- Relational Databases vs. NoSQL Databases: Learn the differences between these two major types of databases and their use cases.
- SQL and Database Management Systems: Get acquainted with SQL (Structured Query Language) and various Database Management Systems (DBMS) commonly used in web development.
To dive deeper into database fundamentals and web development roadmap, you can explore online Books and tutorials. Books like Learning SQL by Alan Beaulieu are excellent resources, tutorials like Academind.
3. Design Patterns and Optimization
Understanding design patterns and optimization techniques is crucial for writing clean, maintainable, and efficient code. Here are some important aspects to consider:
- Essential Design Patterns for Web Development: Familiarize yourself with design patterns commonly used in web development, such as the Model-View-Controller (MVC) pattern, Singleton pattern, and Factory pattern.
- Techniques for Code Optimization: Explore methods for optimizing code, improving performance, and minimizing resource consumption in web applications.
A highly recommended book on design patterns is “Design Patterns: Elements of Reusable Object-Oriented Software” by Erich Gamma, Richard Helm, Ralph Johnson, and John Vlissides.
Additionally, you can find tutorials and blogs on design patterns and code optimization in web development communities and forums.
4. HTTP and RESTful APIs
Understanding the fundamentals of HTTP (Hypertext Transfer Protocol) and RESTful APIs is vital for communication between web applications. Key points to focus on include:
- Understanding the Hypertext Transfer Protocol (HTTP): Learn how HTTP works, including request methods, status codes, and headers.
- Principles of Representational State Transfer (REST): Gain a solid understanding of RESTful architecture and its principles for building scalable and maintainable web services.
You can explore the online book RESTful Web Services by Leonard Richardson, Sam Ruby, and Mike Amundsen provides valuable insights into RESTful API design and development. Online videos like Traversy Media can also come in handy.

5. Data Formats and Version Control
Handling data in web development often involves working with formats like JSON and XML. Additionally, version control systems such as Git are essential for collaborative development. Key points to consider are:
- Working with JSON and XML: Understand the structure, usage, and manipulation of data in JSON and XML formats, which are commonly used for data exchange.
- Introduction to Version Control Systems: Learn the basics of version control systems, with a primary focus on Git, which is widely used for tracking changes in code.
Pro Git by Scott Chacon and Ben Straub is an excellent resource for mastering Git. Additionally, various tutorials and documentation are available online to help you work with JSON, XML, and Git effectively.
By delving into these fundamental categories, you will build a strong foundation for a web development roadmap These topics are essential for mastering web development and becoming proficient in both front-end and back-end development.
Step-3: Building Your Skill Set
In the dynamic landscape of web development, cultivating a robust skill set is pivotal for success.
- Technical proficiency in programming languages, frameworks, and tools is the foundation, allowing developers to design and maintain web applications effectively.
- Equally crucial are soft skills, including effective communication, teamwork, and time management, which serve as differentiators in the competitive field.
- Hands-on assignments and projects provide a tangible, real-world perspective, enabling developers to apply theoretical knowledge and gain confidence.
- Tips for improvement encompass practicing coding challenges, building personal projects, and contributing to open-source initiatives.
At Web Stack Academy (WSA), our delivery model, DISHA, emphasizes this holistic approach. Through a structured learning environment, hands-on assignments, and practical projects, we ensure aspiring developers acquire the technical and soft skills necessary for success in the ever-evolving world of web development and web development roadmap.
Step-4: Web Development Roadmap: Getting Hands-on Experience
Gaining practical experience is pivotal for burgeoning web developers, serving as the bridge between theoretical knowledge and real-world application. This hands-on exposure not only refines problem-solving skills but also fosters adaptability and expertise crucial for professional growth in the dynamic field of web development.
Whether through freelance work, internships with industry leaders, or contributing to open-source projects, each avenue provides unique challenges and learning opportunities, allowing developers to navigate the complexities of web development and build a diverse skill set.
At Web Stack Academy (WSA), our free online internship for web development offers a transformative 6-weeks experience for engineering students, monitored and mentored by seasoned professionals. Aligned with our DISHA model, this program provides practical exposure in a structured and guided manner, enhancing students’ confidence, industry-relevant skills, and laying a robust foundation for a successful career in web development.
Sample videos, such as the Internship video featuring Mr.Jayakumar, illustrate the internship journey and showcase project outputs, offering a firsthand look at the enriching hands-on experience students receive at WSA.
Beyond practical experience, building a strong online presence, including a personal website, an active GitHub profile, and an online portfolio, further amplifies a developer’s visibility and credibility, leaving a lasting impression on potential employers and clients alike. These steps seamlessly integrate into the web development roadmap and full stack web development roadmap, shaping a promising career in web development.
Step-5: Your First Job in the Web Development Roadmap

Landing your first job as a Full Stack Web Developer can be both exciting and challenging. Here are some valuable tips to help you kickstart your career with web development roadmap:
- Networking:
Build a strong professional network by attending industry events, meetups, and conferences. Connect with fellow developers, recruiters, and potential employers. Platforms like LinkedIn can be powerful tools for networking.
Leverage your connections from internships, freelance work, and open-source contributions. Personal recommendations often carry weight in job applications.
- Applying to Job Boards:
Utilize job boards and websites dedicated to tech positions. Popular options include Indeed, LinkedIn, Glassdoor, and specialized platforms like Stack Overflow Jobs and GitHub Jobs.
Tailor your resume and cover letter for each application. Highlight relevant skills, projects, and experiences that match the job requirements.
- Building Your Own Projects:
Continue building personal projects. Having a portfolio of your work demonstrates your skills and commitment to potential employers. It’s an opportunity to showcase your capabilities and creativity.
- Interview Preparation:
Be prepared for common interview questions such as explaining your coding projects, discussing your problem-solving skills, and providing examples of your teamwork and collaboration experiences.
Study data structures and algorithms, as technical interviews often include coding challenges and algorithmic problem-solving. Practice coding problems on platforms like LeetCode or HackerRank.
- Negotiating Salary and Benefits:
Research industry salary standards for Full Stack Web Developers in your location. Use websites like Glassdoor and Salary.com to gain insights into salary ranges.
Be prepared to discuss your salary expectations during interviews. Consider not only the base salary but also benefits, such as health insurance, retirement plans, and other perks.
Placement Assistance:
Web Stack Academy (WSA) is dedicated to helping students find their dream jobs. We have over 300 hiring partners who actively seek Full Stack Web Developers trained at WSA. Our placement assistance program is designed to connect our students with these employers and provide valuable guidance in securing their first job in the web development field.
By following these tips and leveraging the resources offered by WSA, you can increase your chances of finding your first job as a Full Stack Web Developer with web development roadmap. Remember that persistence, continuous learning, and a strong network can make all the difference in your job search.
Conclusion
In conclusion, venturing into the world of Full Stack Web Development presents an exhilarating opportunity in today’s digital landscape. Fueled by the rise of Software-as-a-Service (SaaS) platforms, the demand for Full Stack Developers has soared, positioning them as highly coveted professionals. Their proficiency in crucial languages such as HTML, CSS, JavaScript, Node.js, and React sets them apart as versatile all-rounders capable of navigating every aspect of web development. Success in this field is underscored by the cultivation of a robust skill set, encompassing both technical and soft skills.
Hands-on experience through assignments, projects, and internships is pivotal for personal growth. Establishing a compelling online presence through personal websites, GitHub profiles, and portfolios is essential for making an impactful impression on potential employers.
As you navigate the path to securing your first job, leverage the resources of the Web Stack Academy (WSA), facilitating connections with over 300 hiring partners and providing invaluable placement assistance. Seize the opportunity to shape the digital future, commence your journey today, and excel in the ever-evolving landscape of web development where possibilities are limitless. These insights align seamlessly with the web development roadmap and full stack web development roadmap, guiding you towards a fulfilling career in web development.
| SN | Related Blogs | Links |
|---|---|---|
| 1 | Top 5 Reasons to Choose JavaScript over Java for Web Development | Click Here |
| 2 | Build Real-World Web Development Projects with MERN Stack | Click Here |
| 3 | Why JavaScript is So Popular: Advantages of JavaScript and Its Role in Web Development | Click Here |
People Also Ask(PAA)
Contributing to open-source projects involves understanding project requirements, collaborating with the community, and submitting code contributions. It’s an excellent way for developers to enhance their skills, gain visibility, and give back to the broader coding community.
Yes, Full Stack Developers can specialize based on their interests and career goals. They can focus on specific technologies like JavaScript frameworks or specialize in industries such as healthcare, finance, or e-commerce, adding a layer of expertise to their versatile skill set.
Continuous learning is a cornerstone of a Full Stack Developer’s career. They stay adaptable by regularly updating their skills, attending workshops, and exploring emerging technologies. Online platforms and coding bootcamps offer resources for staying current.
Full Stack Developers collaborate closely with other team members, including designers, front-end developers, and project managers. Effective communication, teamwork, and an understanding of each team member’s role are crucial for project success.

