Introduction
In today’s fiercely competitive job market, making a memorable first impression is crucial for your career’s fast track. In a sea of resumes, standing out is vital, and that’s where crafting your web developer portfolio comes into play.
The traditional resume, though informative, often falls short in showcasing the full scope of your abilities, experiences, and personality. That’s where the difference between portfolio and resume becomes evident.
Portfolios introduce a new dimension to the hiring game – they offer creative portfolio ideas for students, providing a visual appeal that goes beyond your qualifications. Imagine presenting not only your credentials but also concrete examples of your work, leaving a lasting impression on potential employers.
Web technologies allow for easy online demonstration, and with platforms like GitHub, you can create an impressive full stack web developer portfolio and web developer portfolio. This blog post will guide you through the key aspects to consider when building your web developer portfolio, highlighting the difference between a portfolio and a resume and offering creative portfolio ideas for students, so you can effectively showcase your skills and leave a memorable impression on interviewers.
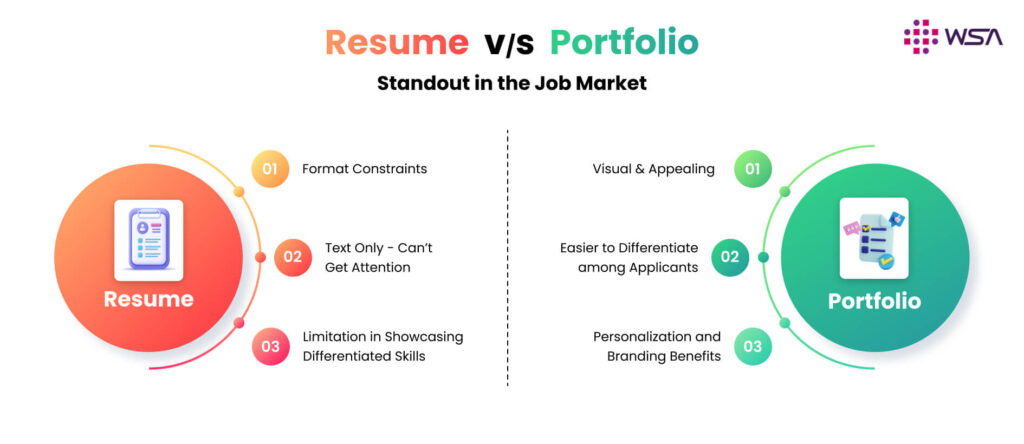
The Limitations of Resumes
When it comes to the job market, the traditional resume has long been a tried-and-tested tool for job seekers to look for better jobs. Its standard structure, comprising bullet points and summaries, has been working well over the years.
Nevertheless, with the passage of time, the resume needs to evolve. Instead of remaining a stagnant text document, a more creative and dynamic approach to presenting information is now essential.
Here are some of the high level limitations of resume:
- Format Constraints: The conventional resume is characterized by its structured format – a chronological list of job experiences, educational qualifications, and skill sets. While this format is orderly, it often restricts the depth of information one can convey.
- Conveying Depth and Personality: A major challenge lies in communicating the full breadth of accomplishments, skills, and personality traits through text alone. Words can only paint a partial picture, leaving potential employers to fill in the gaps with assumptions.
- Differentiating in the Job Market: With resumes flooding the inbox of hiring managers, it has become challenging for job seekers to convey about the differentiation they bring into the table compared to others.
Challenges Faced by Organizations
Before diving into the portfolio building process, let’s recognize that hiring skilled engineers is equally challenging for organizations. They face various obstacles, from recruitment hurdles to training delays and cost constraints, which can create significant roadblocks.
Hiring Conversion: Attracting top talent remains an ongoing challenge for organizations. Despite a pool of applicants, the number of successful selections ultimately hinges on candidates’ skills.
Joining Ratio: Even after successful hiring, organizations grapple with joining ratios. Some candidates may accept offers but fail to follow through, leading to resource gaps and operational disruptions.
Longer Time to Train-and-Deploy: In today’s fast-paced business landscape, organizations often can’t afford extended training periods for new employees. Lengthy training cycles can result in project delays and increased costs.
Reliability and Trust: Given these challenges, it’s exceptionally hard for organizations to identify a reliable and trustworthy channel through which to hire skilled technical resources.
At WebStack Academy, our mission is to address these challenges by focusing on skill-building. Encouraging our students to build a web developer portfolio serves as a testament to their skills, effectively resolving nearly all the challenges mentioned above.
Now, it’s time for us to delve into the creative portfolio ideas for students.
Introducing Portfolios
The concept of portfolios emerges as a beacon of innovation, redefining how individuals present their professional expertise and making it easier for the organizations to select the candidates. While resumes provide a structured overview, portfolios are a multi-dimensional canvas.
They go beyond stating skills and experiences, giving life to these claims through tangible evidence. Portfolios allow job seekers to narrate their professional journey with concrete examples, providing an insight into their capabilities.
At high level here are the types of portfolios:
- Digital portfolios leverage the online landscape to display a variety of content, including articles, designs, and even videos.
- Creative portfolios are an artist’s masterpiece, displaying artwork, designs, and creative endeavors.
- Project-based portfolios, on the other hand, concentrate on highlighting specific projects and their outcomes, offering a deeper dive into expertise.
In WSA’s context, the project-based portfolios suit the nature of course they do, like Full stack Web Development. We will enable them to build a project-based portfolio, let us throw some light on steps to build it.
Step-1: Build Your Skills and Projects
In the vast and dynamic world of web development, starting your journey step-by-step is not just wise; it’s essential. Before you go and build your portfolio, it’s very important to focus on skill building and work on a good number of projects in a hands-on way.
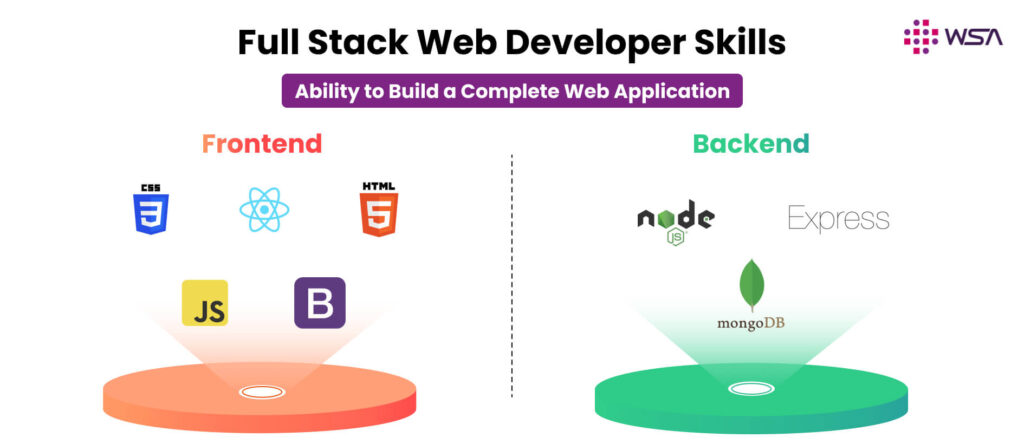
Web development today consists of two major aspects – Frontend and Backend development.
Frontend Development: Crafting User-Facing Magic
Imagine a website as a digital storefront—the initial impression your visitors have of your online presence. Frontend development is the art of shaping that impression. It’s the user-facing facet of websites, where you’ll immerse yourself in creating visually captivating, intuitive, and user-friendly web interfaces.
Here’s the essential set of skills you need to become technically proficient in Frontend development:
Mastering the Fundamentals: As you embark on your frontend journey, the fundamentals are your bedrock. These include Object-Oriented Programming, Basics of TCP/IP Networking, HTTP protocol, Class design, Algorithms, and Data Structures. Once you’ve grasped these, you can start building expertise in Frontend technologies as outlined below.
HTML for Structure: HTML (Hypertext Markup Language) serves as the structural backbone of web pages. It defines the content hierarchy, encompassing everything from headings to paragraphs and lists.
CSS for Styling: CSS (Cascading Style Sheets) breathes life into your web pages. It governs how content is presented, from colors and fonts to layout and spacing.
JavaScript for Interactivity: JavaScript is the dynamic powerhouse that infuses interactivity and functionality into web pages. With it, you can craft responsive menus, interactive forms, and much more.
As you advance, you’ll delve deeper into frontend libraries and frameworks like React, Angular, or Vue.js. These tools streamline the development process and elevate the user experience.
Harnessing these skills and embracing creative portfolio ideas for students and web developer portfolios will empower you to establish your presence as a full-stack web developer, capable of creating remarkable digital storefronts that leave a lasting impact on visitors.
Backend Development: The Brains Behind the Curtain
While frontend development dazzles with aesthetics, the real magic happens behind the scenes in the world of backend development.
This domain is the engine that drives web applications, handling server-side logic, databases, and server management. Think of it as the brains behind the curtain.
Exploring Backend Technologies: Here, you’ll venture into the world of server-side languages like PHP, Java and JavaScript along with database systems, gaining a deeper understanding of how data is processed and stored. Key aspects include:
Server-Side Languages: Choose from a variety of server-side languages such as Python, Ruby, or Node.js. These languages power the server and execute the logic that drives your web applications. In the case of WSA, since we are advocating JavaScript based stack, our students will be focusing on Node.js and Express.js as a part for backend programming language.
Database Systems: Familiarize yourself with database systems like MySQL or MongoDB. Databases store and manage the data that your web applications rely on.
The most sought-after developers in the industry are full-stack developers—individuals who possess proficiency in both frontend and backend development. As you attain expertise in both domains, you’ll find yourself well-equipped to handle the complete web development process.
Striking a balance between frontend and backend skills is key to becoming a versatile developer. While frontend skills focus on creating captivating user experiences, backend expertise ensures that your applications are robust, secure, and able to handle complex operations.
By embracing creative portfolio ideas for students and web developer portfolios, you’ll be well-equipped to showcase your journey towards becoming a full-stack web developer and leaving a lasting mark in the world of web development.
Hands-On Learning: Practice Makes Perfect
In the dynamic world of web development, knowledge alone won’t suffice. It’s imperative to apply what you learn through hands-on assignments. These practical exercises not only reinforce your understanding but also equip you with invaluable problem-solving skills.
As you embark on your journey toward becoming a full-stack web developer, creative portfolio ideas for students and aspiring web developers come into play. These practical projects can form the core of your web developer portfolio, showcasing your progression from novice to proficient developer.
Start small with basic projects like crafting a personal website or developing a to-do list application. As your confidence grows, challenge yourself with more intricate tasks, such as building interactive forms, incorporating animations, or ensuring responsive design. A key tip: document your progress and achievements meticulously.
Now, when considering a full-stack web developer portfolio, these hands-on experiences become even more crucial. Platforms like GitHub offer an excellent avenue to showcase your projects. By sharing your code and project repositories, you not only demonstrate your skills but also create a tangible record of your learning journey. Collaborating with others on open-source projects can further enrich your hands-on experience and expand your professional network.
By combining practical projects with creative portfolio ideas for students, you’ll have a robust and impressive web developer portfolio that sets you apart in the competitive field of web development.
Industry Projects: Bridging Theory and Practice
While hands-on assignments are crucial, nothing beats the experience gained from real-world projects, which holds immense value when it comes to creating your web developer portfolio. Consider working on industry-specific projects that align with your interests; this approach can serve as a cornerstone for your full stack web developer portfolio.
Participating in open-source initiatives can also be enriching for your web developer portfolio. Collaborating with a global community of developers on projects that impact a wider audience can provide a deeper understanding of coding practices and collaborative workflows, further enhancing your web developer portfolio.
Another option is to explore an open list of projects from WebStack Academy (WSA), which you can build and develop to enrich your web developer portfolio. Exploring internships is another avenue to gain practical experience, which, when documented in your web developer portfolio, speaks volumes.
In summary, gaining hands-on skills and developing a good set of projects lays the foundation before you go ahead and build your portfolio.
Step-2: Setting up Your GitHub Profile
Now that you have foundations in place, it’s time to move onto step-2 by building your GitHub profile. If you don’t already have one, visit GitHub‘s website and sign up for a free account. Choose a memorable username and a strong password.
Once you create your account, you need to customize them with some of the following steps to make it impressive:
Basic Customization
- Upload a profile picture and write a brief bio that showcases your interests skills
- Add your email address and links to your social media profiles
- Pin your top repositories to your profile to highlight your best work
Please refer to the GitHub Profile Samples page to get more ideas.
GitHub Learning and Contributions
- Version Control: Learn how to use Git for version control. Commit your code frequently, write clear commit messages, and make use of branches to manage different features or fixes.
- Contributions: Contribute to open-source projects. This not only adds to your profile’s credibility but also helps you learn from experienced developers.
README Files: Create informative README files for your repositories. A good README can make a big difference in how others perceive and use your projects.
Deploying Applications Live
- In order to showcase your project output you definitely need to deploy them and showcase the output in your GitHub Profile.
- Heroku and Firebase are good platforms to explore.
- Heroku is an excellent platform for deploying web applications, especially those built with backend technologies. Heroku offers a free tier for hosting small projects.
- Firebase is a versatile platform by Google for hosting web apps, mobile apps, and more. It’s user-friendly and great for hosting web apps with real-time features. Firebase also offers a free tier and is relatively easy to set up.
Step-3: Information Representation
In an age where attention spans are brief, the power of visuals is undeniable. When constructing your portfolio, integrating visual elements acts as the secret ingredient that transforms mundane data into an unforgettable encounter.
Here are some creative portfolio ideas for students and web developer portfolio ideas where the GitHub profile owners have showcased their portfolios in an impressive manner.
Abhishek Naidu, Tanveer Khan, Olaleye Blessing, Diego Téllez Contreras
Some of the inputs while representing information.
Capturing Attention
Visual elements possess a magnetic quality that attracts the eye. Among text, a strategically placed infographic or chart can halt scrolling and pique the viewer’s interest.
These elements disrupt monotony, encouraging the audience to explore and understand information in a refreshing, easily digestible way.
Presenting Work Samples
Portfolios are the ultimate platform to showcase your achievements, enabling you to display your successes like prized trophies.
Visuals amplify the impact – whether it’s showcasing an innovative design, presenting a before-and-after view of a project, or displaying a snippet of code that powered a successful app launch. These visual cues not only narrate your story but elevate it into a memorable experience.
Step-4: Personalization and Branding
Now that you’ve completed the demanding journey of skill-building, project development, and establishing a strong GitHub presence, it’s time to infuse your unique identity into your web developer portfolio.
The concept of personal branding has emerged as a powerful tool, especially for students seeking creative portfolio ideas, and full-stack professionals looking to present their full stack web developer portfolio. Your personal brand is the quintessence of what distinguishes you from your peers, defining your essence and the extraordinary value you offer to potential employers.
Tips for Personalization and Branding
It’s hard to come up with a specific guideline for personalization and branding, as each individual is unique with their own strengths. However from the WSA side, here are some of the key questions you need to ask yourself and find out answers for adding personalization and branding elements to your portfolio.
- Unearth Your Unique Qualities: Start with introspection. What are your strengths, values, passions, and aspirations? What differentiates you from others in your field? Identifying your unique qualities forms the bedrock upon which your personal brand is built.
- Define Your Target Audience: Whom do you intend to reach through your personal brand? Is it potential employers, clients, colleagues, or a specific industry? Defining your target audience is instrumental in tailoring your brand message effectively.
- Cultivate Your Online Presence: In today’s digital age, your online presence is a critical facet of your personal brand. Develop and maintain a polished LinkedIn profile. Share your knowledge, insights, and expertise through blog posts, articles, or social media engagement. Active participation in your industry’s online community is instrumental in expanding your network and reinforcing your brand.
- Consistency as the Cornerstone: Consistency is the linchpin of your branding message. Ensure that your online profiles, resume, and personal interactions seamlessly align with the image you wish to convey. Authenticity is paramount; your personal brand must resonate with your genuine self.
- Seek Feedback and Evolve: Do not shy away from soliciting feedback from mentors, colleagues, or friends. Their insights are invaluable in refining and evolving your personal brand. Remember, personal branding is a dynamic process that should evolve as you accrue experience and growth.
At WSA, we recognize that personalization and branding are more than buzzwords – they’re pathways to success. Our team of experts understands the nuances of creating portfolios that resonate. From choosing the right projects to weaving narratives that captivate, we’re here to guide you towards a portfolio that’s uniquely and unmistakably you.
Conclusion
In the ever-evolving landscape of the job market, where traditional resumes fall short in capturing the depth of skills and personality, web developer portfolios, creative portfolio ideas for students, and full stack web developer portfolios have emerged as powerful tools. As demonstrated in this blog post, portfolios are not merely a collection of work samples; they are dynamic, multi-dimensional canvases that breathe life into one’s professional journey.
By delving into frontend and backend development, aspiring developers can build their skills, mastering the art of creating visually appealing, intuitive interfaces while understanding the intricate workings behind the scenes. Hands-on learning, from basic assignments to real-world industry projects, forms the backbone of expertise, transforming theoretical knowledge into practical acumen.
Setting up a compelling GitHub profile becomes the cornerstone, allowing developers to showcase their projects, contributions, and skills. Leveraging visual elements and infographics enhances the appeal, capturing attention and making the portfolio a memorable experience. Furthermore, personalization and branding, backed by self-reflection and authenticity, infuse uniqueness into the portfolio, setting candidates apart in a sea of applicants.
At WebStack Academy, we recognize that the journey from novice to proficient developer is marked by continuous learning, hands-on experience, and the art of storytelling through portfolios. We believe that portfolios are not just tools for job applications; they are narratives of passion, dedication, and expertise. With our guidance, developers can craft portfolios that not only impress potential employers but also serve as testaments to their unique capabilities.
In conclusion, in a world where the right opportunity can be elusive, your portfolio stands as a beacon, guiding employers to recognize not just what you do but who you are as a developer. So, embark on this journey, embrace the challenges, and let your portfolio tell the story that words alone cannot.
Your future in the world of web development awaits, and your portfolio is the key that unlocks the door to endless possibilities.
| SN | Related Blogs | Links |
|---|---|---|
| 1 | Top 5 Reasons to Choose JavaScript over Java for Web Development | Click Here |
| 2 | Build Real-World Web Development Projects with MERN Stack | Click Here |
| 3 | Why JavaScript is So Popular: Advantages of JavaScript and Its Role in Web Development | Click Here |
People Also Ask(PAA)
Yes, portfolios can effectively divert attention from gaps by highlighting your skills and achievements. It shifts the focus from your work history to your capabilities and potential contributions.
The WSA Full Stack Course helps you build your portfolio by providing a diverse skill set, guided projects, hands-on experience, code samples, portfolio review opportunities, personal projects, and collaborative work, which you can showcase on platforms like GitHub and a personal portfolio website.
WSA offers DISHA workshops, covering soft skills, interview prep, resume building, mock interviews, company-specific training, monthly updates, webinars with industry experts, LOR support, counseling, and career guidance. These workshops enhance your skills and career prospects during the full stack developer course with placement guarantee.ntent
By the end of the WSA course, you’ll have the opportunity to present a portfolio featuring 10 to 12 projects.