Introduction
Advantages of JavaScript shine as it occupies a unique and significant role in the web development world. Initially, it started as a client-side programming language aimed at enhancing interactivity, but it has since made remarkable advancements.
Furthermore, its capabilities now extend from creating responsive web applications to empowering front-end frameworks and even extending into modern-day robotics. In fact, the influence of JavaScript reads like a captivating fairy tale.
Particularly within the web development landscape, its ascent has been nothing short of astonishing, giving rise to the phenomenon known as ‘JavaScript Everywhere.’ This meteoric rise can be attributed to JavaScript’s adaptability, which has allowed it to seamlessly adapt to evolving demands.
Moreover, the thriving community surrounding it has played a pivotal role in its success, providing support, resources, and innovative solutions. Furthermore, JavaScript’s continual evolution keeps it at the forefront of web development trends, ensuring it remains a dynamic and indispensable tool.
Have you ever pondered why JavaScript enjoys such widespread popularity? Join us as we delve deep into this question in the following blog post.
History of JavaScript
JavaScript’s journey is essential in understanding the role of JavaScript in web development and the advantages of JavaScript. It commenced in the mid-1990s during the early days of the World Wide Web (WWW).
As web pages transitioned from static displays to dynamic interfaces, the necessity for a scripting language to introduce interactivity became evident.
Users, previously passive consumers of website content, initiated a shift by actively contributing data to websites, exemplified by the use of forms. Recognizing this growing need for interactivity, Netscape Communications Corporation, a pioneering player in the web browser field, took on the challenge.
In 1995, Netscape’s visionary engineers, led by Brendan Eich, unveiled JavaScript as a scripting language for their Netscape Navigator browser. Eich’s creation aimed to empower web developers to incorporate interactivity and responsiveness into their websites.
The language’s name resulted from a strategic collaboration with Sun Microsystems, leveraging the popularity of their Java programming language. This historical context illustrates the advantages of JavaScript and its pivotal role in web development, contributing to its enduring popularity.
Evolution Through ECMA
JavaScript’s early success played a pivotal role in its rapid evolution, highlighting both the advantages of JavaScript and the role of JavaScript in web development.
However, this evolution was not without its challenges. The infamous browser wars and compatibility issues led to fragmentation in the language’s development, raising questions about why JavaScript is so popular.
To bring order to this evolving landscape and ensure consistent growth, the European Computer Manufacturers Association (ECMA) stepped in, introducing ECMAScript, a standardized specification tailored for scripting languages.
ECMAScript’s introduction provided the much-needed structure that JavaScript required. It allowed developers to depend on consistent features and syntax across various browsers, further reinforcing the advantages of JavaScript.
As ECMA continued to evolve with updated versions, JavaScript seamlessly adapted, introducing groundbreaking features like arrow functions that revolutionized its capabilities. With each new ECMA version, JavaScript not only maintained its popularity but also continued to enhance its positive impact in the realm of web development.
JavaScript in Web Development
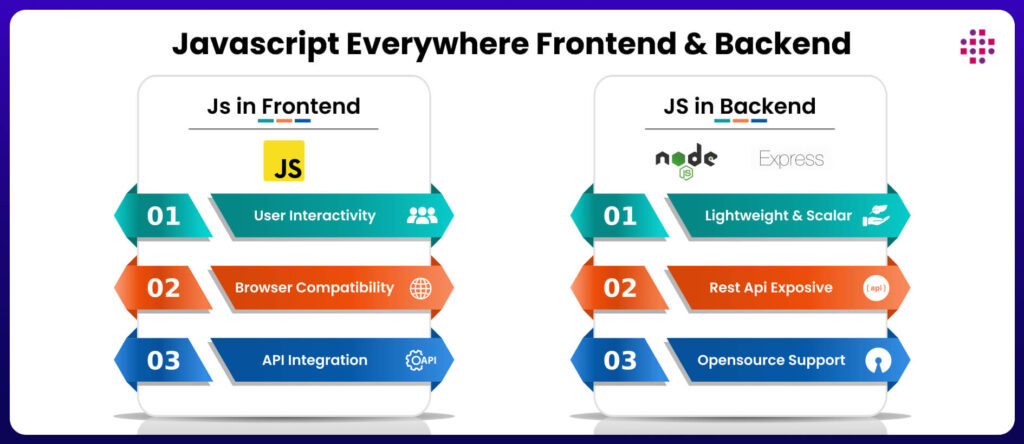
JavaScript as a Frontend language
In the contemporary web development landscape, JavaScript shines as a cornerstone technology, showcasing the advantages of JavaScript and the role of JavaScript in web development. It brings life and interactivity to what were once static web pages. Particularly, the rise of single-page applications (SPAs) has elevated JavaScript’s popularity in the realm of Frontend.
SPAs represent a significant trend in web development, heavily relying on JavaScript. In contrast to traditional multi-page websites, SPAs load a single HTML page and dynamically update content as users engage with the application.
The reasons behind why JavaScript is so popular in this context are abundant: it enables a seamless user experience, optimizes performance, enhances engagement and responsiveness, and promotes better code organization. These benefits have been further bolstered by a robust ecosystem of frameworks and libraries.
Prominent among these frameworks are React, Angular, and Vue.js, which equip developers with powerful tools to streamline development processes, effectively manage complex user interfaces, and facilitate the creation of efficient and maintainable codebases. This exemplifies the enduring advantages of JavaScript and role of JavaScript in web development.
JavaScript as a Backend language
The emergence of Node.js signifies a crucial juncture in JavaScript and the role of JavaScript in web development, extending its reach beyond the Frontend web browser.
With the introduction of a server-side runtime environment, Node.js empowers developers to leverage their JavaScript skills in crafting lightweight and scalable applications that run on servers, thus underlining the advantages of JavaScript.
Furthermore, Node.js maintains a unified language stack by employing JavaScript on both the Frontend and Backend. This streamlines development processes, encourages code reuse, and minimizes the need for context switching between languages.
In tandem with Node.js, Express.js plays a pivotal role as a web application framework within the Node.js ecosystem. Express.js is frequently utilized in conjunction with other libraries and frameworks to create full-stack web applications. It establishes a robust foundation for constructing web servers and managing HTTP requests and responses.
By combining Node.js and Express.js with databases like MongoDB, it becomes possible to construct a highly scalable and lightweight backend for web applications.
This compelling narrative illustrates how the emergence of JavaScript has transformed it into a singular programming language for both the Frontend and Backend, thereby highlighting the enduring advantages of JavaScript in contemporary web development.
Advantages of JavaScript and Why Is JavaScript so Popular?
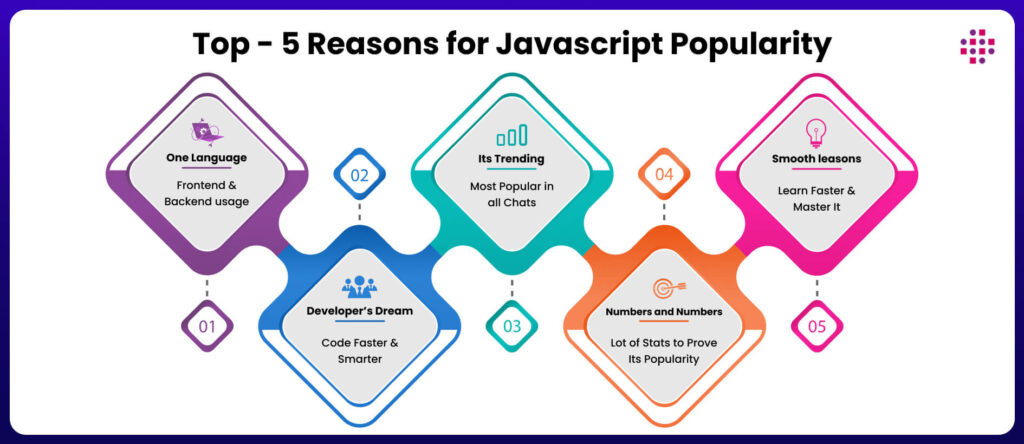
Let us now jump into the main topic of this blog post. What makes JavaScript so popular? According to us there are 5 major reasons, let us deep dive into each one of them.
1. One language – All the way!
JavaScript stands out as the only programming language that seamlessly bridges the gap between frontend and backend development. For aspiring FullStack web developers, this unique characteristic is a compelling reason to dive into JavaScript.
Universal Browser Support
The role of JavaScript in web development is unparalleled, making it a top choice for FullStack developers. Its unique ability to seamlessly bridge the gap between frontend and backend development is a compelling reason to embrace JavaScript.
One of the standout features is its universal browser support. JavaScript is the ONLY language supported by all browsers, ensuring a consistent user experience across different platforms and eliminating compatibility issues.
The fact that an astonishing 94.5% of the 10 million most popular websites employ JavaScript on the frontend underscores its adaptability and the advantages of JavaScript in the browser-side realm.
Elevating User Interactivity
At the core of web development lies user engagement, and JavaScript serves as a powerful tool to craft exceptionally interactive and dynamic web applications. JavaScript boasts a multitude of essential features, including form management, event handling, DOM and BOM manipulation, and animations.
Leveraging these diverse capabilities, you can infuse interactivity into your web applications.
OpenSource and Ever-Growing
JavaScript isn’t confined to code; it’s a community of passionate developers. With a vast array of OpenSource libraries and contributions, JavaScript holds its ground as the 4th most popular programming language. Its vibrant ecosystem ensures it stays at the forefront of innovation.
Today’s web applications need to be scalable to accommodate user growth and heavy traffic. JavaScript, coupled with modern frameworks and libraries, provides the scalability required to meet the demands of the digital age. This showcases the enduring role of JavaScript in web development and its continued popularity.
2. Develop Faster and Smarter
From the user, let us shift the focus to developers. JavaScript, with its myriad of features, has emerged as the go-to language for developers seeking to develop faster, smarter, and with unparalleled ease.
The Node Package Manager (NPM)
JavaScript’s strength is deeply rooted in its vast ecosystem, and at the core of this ecosystem stands the Node Package Manager (NPM). NPM takes the lead with an impressive repository of over 700,000 packages and libraries, making it the world’s most extensive collection of reusable code.
In addition to its extensive package count, NPM facilitates development in several other remarkable ways in terms of excellent version control, package script and best in class Open Source community engagement.
NPM transcends mere package management; it serves as a trusted companion in development, providing JavaScript developers with a treasure trove of resources, tools, and best practices. Its pivotal role in streamlining the development process and fostering a flourishing ecosystem further solidifies why JavaScript is so popular and underscores the vital role of JavaScript in web development.
Lines of Code, Less is More
JavaScript empowers developers to achieve more functionality with fewer lines of code. Its rich feature set and the absence of compilation make it an agile language.
Developers can iterate quickly, test in real-time, and create efficient code that gets the job done without unnecessary complexity. Added to that, the lightweight and scalable nature of JavaScript in the backend makes the development easy.
Tools Galore
JavaScript’s open-source ecosystem offers an array of best-in-class editors and Integrated Development Environments (IDEs). This support enhances your development experience, allowing you to choose the tools that suit your workflow best. From code editors to debugging tools, the JavaScript ecosystem has it all.
Similar to development, testing is an integral part of the development process, and JavaScript provides excellent testing tools that simplify the process. You can ensure the quality and reliability of your code with ease, thanks to the rich testing ecosystem available.
Here are some popular IDEs (Integrated Development Environments) and testing tools commonly used by JavaScript developers:
IDEs (Integrated Development Environments):
Visual Studio Code (VS Code): Arguably the most popular code editor for JavaScript developers, VS Code offers a wide range of extensions and integrations that make it highly customizable and adaptable to various development needs.
WebStorm: Known for its robust JavaScript support, WebStorm provides features like intelligent code completion, powerful refactoring, and seamless integration with popular JavaScript frameworks.
Sublime Text: Widely regarded for its speed and simplicity, Sublime Text is a lightweight yet powerful code editor with an active community creating plugins and packages.
Eclipse IDE: While originally designed for Java, Eclipse has evolved to support JavaScript development through plugins like Nodeclipse and JSDT (JavaScript Development Tools).
Testing Tools:
Jest: Developed by Facebook, Jest is a popular JavaScript testing framework that focuses on simplicity and speed. It’s especially well-suited for testing React applications.
Mocha: A versatile JavaScript test framework that supports various assertion libraries and test runners, making it adaptable to different testing needs.
Cypress: A highly regarded end-to-end testing framework for web applications, Cypress provides real-time reloading and automatic waiting, making it user-friendly for developers.
Jasmine: An easy-to-learn behavior-driven development (BDD) framework for JavaScript, Jasmine is known for its clean and readable syntax.
Selenium: While not JavaScript-specific, Selenium is a widely used tool for automating web browser interactions, making it essential for JavaScript developers involved in web testing.
Chai: A popular assertion library for JavaScript, Chai pairs well with testing frameworks like Mocha and Jasmine, enabling expressive and readable tests.
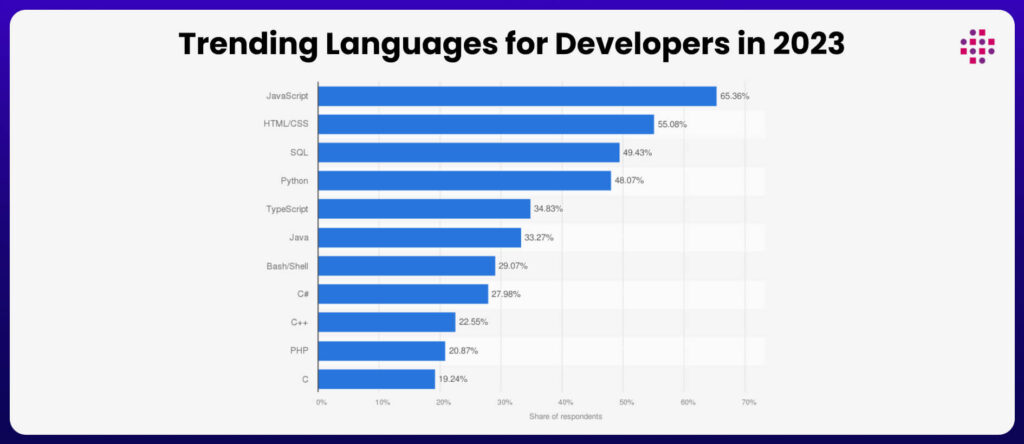
3. Its Trending - Most Popular Language
JavaScript’s enduring popularity is not a passing fad but a testament to its profound role in web development, highlighting the advantages of JavaScript.
To grasp why JavaScript remains an indomitable force, let’s explore compelling statistics, data, and the underlying factors behind its sustained acclaim:
Consistent Top Rankings: JavaScript consistently secures the top spot in programming language surveys conducted by influential organizations like Stack Overflow, GitHub, and the TIOBE Index.
GitHub Dominance: JavaScript boasts the largest number of GitHub Repositories, underscoring its widespread adoption and the vibrancy of its developer community.
Web Development Powerhouse: JavaScript reigns supreme in web development, with virtually every website incorporating JavaScript for client-side interactivity and enhanced functionality.
Versatile Beyond Browsers: JavaScript’s versatility transcends web browsers. It finds application in various domains, including server-side development (Node.js), mobile app development (React Native), and desktop applications (Electron).
Open-Source Vibrancy: JavaScript’s open-source ethos nurtures a dynamic community of developers who actively contribute to libraries, frameworks, and tools. This collaborative spirit fuels continuous growth and innovation, reinforcing the advantages of JavaScript.
These factors collectively affirm why JavaScript is so popular and emphasize the role of JavaScript in web development, making it a cornerstone of modern programming.
4. Numbers Don’t Lie - Mind-blowing Stats!
When it comes to programming languages, the numbers don’t lie, and JavaScript’s statistics are nothing short of mind-blowing. From its impressive growth in server deployments to its skyrocketing job opportunities and widespread demand among companies, JavaScript has solidified its status as a true rockstar in the world of technology and development. Let’s dive into the numbers that showcase JavaScript’s remarkable impact.
Node.js: A Server-Side Revolution
JavaScript’s server-side runtime Node.js, has taken the tech world by storm. With a staggering 9,00,000 servers deployed, it boasts the highest growth rate among all technologies. Node.js has become the go-to choice for developers seeking speed, scalability, and efficiency in server-side applications.
The Node Package Manager (NPM), the package registry for Node.js, hosts over 1.5 million packages, showcasing the extensive Node.js ecosystem.
Node.js has a robust developer community, contributing to its continuous growth. The Node.js GitHub repository has over 55,000 stars and numerous active contributors.
Node.js’s exponential growth, diverse use cases, and adoption by industry leaders underline its status as a leading technology for server-side development.
It continues to shape the future of web and application development with its performance, scalability, and developer-friendly features.
Job Opportunities Soaring High
The demand for JavaScript developers has surged, with a remarkable 25000% increase in job opportunities worldwide in recent years.
Over 10,000 companies recognize the value of Node.js and are actively requesting it as a key skill when hiring.
Companies are actively seeking JavaScript talent, and this growing demand has created a situation where businesses find it challenging to hire the skilled professionals they need.
Globally about 8,00,000 jobs are available for folks with JavaScript expertise.
The FullStack Developer's Top Pick
JavaScript has firmly established itself as the number one choice among FullStack developers worldwide, underlining the role of JavaScript in web development and showcasing the advantages of JavaScript.
This prominence is evident in various surveys, where JavaScript consistently emerges as the top-trending and most popular programming language.
JavaScript’s universal appeal is attributed to its exceptional versatility, enabling it to seamlessly handle both frontend and backend development tasks.
Furthermore, its ecosystem is enriched with a wealth of frameworks and libraries, solidifying its position as the ultimate choice for modern development.
5. Easy to Learn, Faster to Master
JavaScript offers one of the smoothest learning curves, making it faster and smarter to master than you might think.
Syntax & Semantics
JavaScript greets newcomers with an easy to understand syntax and clear semantics. Understanding the language’s rules and structure is a breeze, allowing beginners to get started without feeling overwhelmed.
Following are the key Syntax and Semantics aspects of JavaScript which makes it so popular.
JavaScript Syntax
C-Like Syntax: JavaScript’s syntax is inspired by C and other programming languages, making it familiar to developers coming from a variety of backgrounds.
Whitespace: JavaScript is forgiving when it comes to whitespace, allowing developers to use spaces, tabs, and line breaks freely to improve code readability.
Comments: JavaScript supports both single-line comments (//) and multi-line comments (/* */), providing a way to annotate code for clarity and documentation.
Semicolons: While semicolons are optional in JavaScript, they are commonly used to terminate statements. This flexibility allows developers to choose their preferred coding style.
JavaScript Semantics
Dynamic Typing: JavaScript is dynamically typed, which means that variable types are determined at runtime. This flexibility simplifies variable assignment and reduces the need for explicit type declarations.
Prototypal Inheritance: JavaScript employs a prototypal inheritance model, where objects can inherit properties and methods from other objects. This approach is flexible and enables code reuse.
First-Class Functions: JavaScript treats functions as first-class citizens, meaning they can be assigned to variables, passed as arguments to other functions, and returned from functions. This enables powerful functional programming capabilities.
Lexical Scoping: JavaScript uses lexical scoping, which means that variable scope is determined by where variables are declared within the code structure. This simplifies variable access and reduces naming conflicts.
Asynchronous Programming: JavaScript supports asynchronous programming through mechanisms like callbacks, Promises, and async/await. This is crucial for handling non-blocking operations such as network requests.
Garbage Collection: JavaScript automatically manages memory by using garbage collection, relieving developers of the need to explicitly deallocate memory.
Type Coercion: JavaScript performs type coercion to handle operations between different data types, making it more forgiving and less prone to runtime errors.
Skill Building Journey
JavaScript offers one of the smoothest learning curves, where you can take a step by step approach towards skilling yourself. In WSA’s Full stack Web Developer course, we follow the sequence below which has been working very well for us over the years.
- Problem Solving: Sharpen your critical thinking and problem-solving skills
- Syntax & Semantics: Master the JavaScript’s rules and structure
- Interactive Frontend: Embrace the frontend’s interactive magic
- Framework Knowledge: Dive into backend development
- Scalable & Lightweight Backend: Conquer the backend frontier with JavaScript.
Conclusion
In conclusion, JavaScript’s journey from its origins as a client-side programming language in the Netscape Navigator era to its current status as a versatile language for both frontend and backend development has been nothing short of extraordinary.
This evolution, including its adoption of new features through multiple ECMA versions, highlights the role of JavaScript in web development, solidifying the advantages of JavaScript.
Moreover, JavaScript’s popularity is grounded in several compelling reasons. Its unique position as a single programming language for both frontend and backend streamlines development and testing, enhancing developer efficiency.
Additionally, numerous surveys consistently rank JavaScript at the top in terms of popularity, supported by a wealth of statistics that underscore its ubiquity.
Furthermore, JavaScript’s user-friendly learning curve makes it accessible to a wide range of aspiring programmers.
At WSA, we prioritize JavaScript-based courses like MERN (MongoDB, Express, React, Node.js) as essential components of our Fullstack web developer program.
Mastering MERN equips you with the skills needed to excel in JavaScript and opens doors to limitless career growth opportunities. With JavaScript and MERN expertise in your toolkit, your career prospects are truly boundless.
| SN | Related Blogs | Links |
|---|---|---|
| 1 | Cloud Computing Paradigm – the Third Wave! | Click Here |
| 2 | Top 5 Reasons to Choose JavaScript over Java for Web Development | Click Here |
| 3 | Top 10 Jargons Any Web Developer Should Know | Click Here |
| 4 | Full Stack Developer Interview Preparation: 5 Tips to Success | Click Here |
| 5 | Build Real-World Web Development Projects with MERN Stack | Click Here |
People Also Ask(PAA)
Yes, JavaScript’s syntax is user-friendly and resembles other programming languages. Its prevalence in web development and the availability of learning resources make it an ideal starting point for newcomers.